Humble Design
Branding | NonProfit | Furnishing Homes
As part of a sponsored project at CCS (Detroit) with support from Mercedes Benz Financial, we were tasked with rebranding the local nonprofit Humble Design—serving to furnish homes for recently rehoused families and individuals. We worked with them closely throughout the research, ideation, refinement, and application phases until reaching the final articulated brand. Our goal was to provide them with a flexible identity system built to reflect the warmth, creativity, and generosity of Humble Design and their mission. Collaboratively designed with Emily J. Anderson.
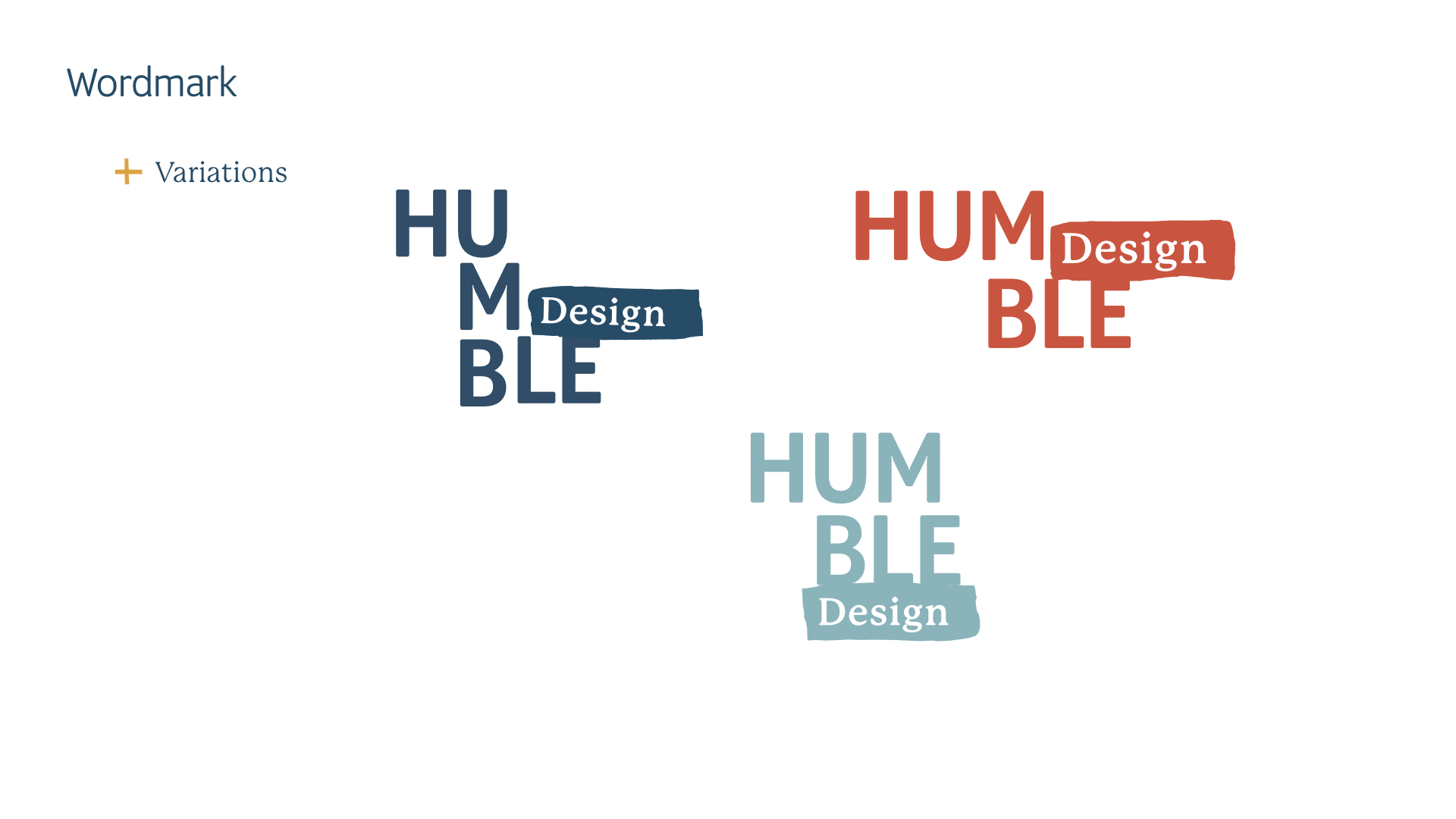
Logo
The primary wordmark reflects the hand-crafted element of the icons and serves and showcases the aesthetic and concept behind the system. In addition to the primary wordmark, there are three other variations. The stagged letters represent the flexibility of Humble Design as an organization and it's many supportive roles with the community.


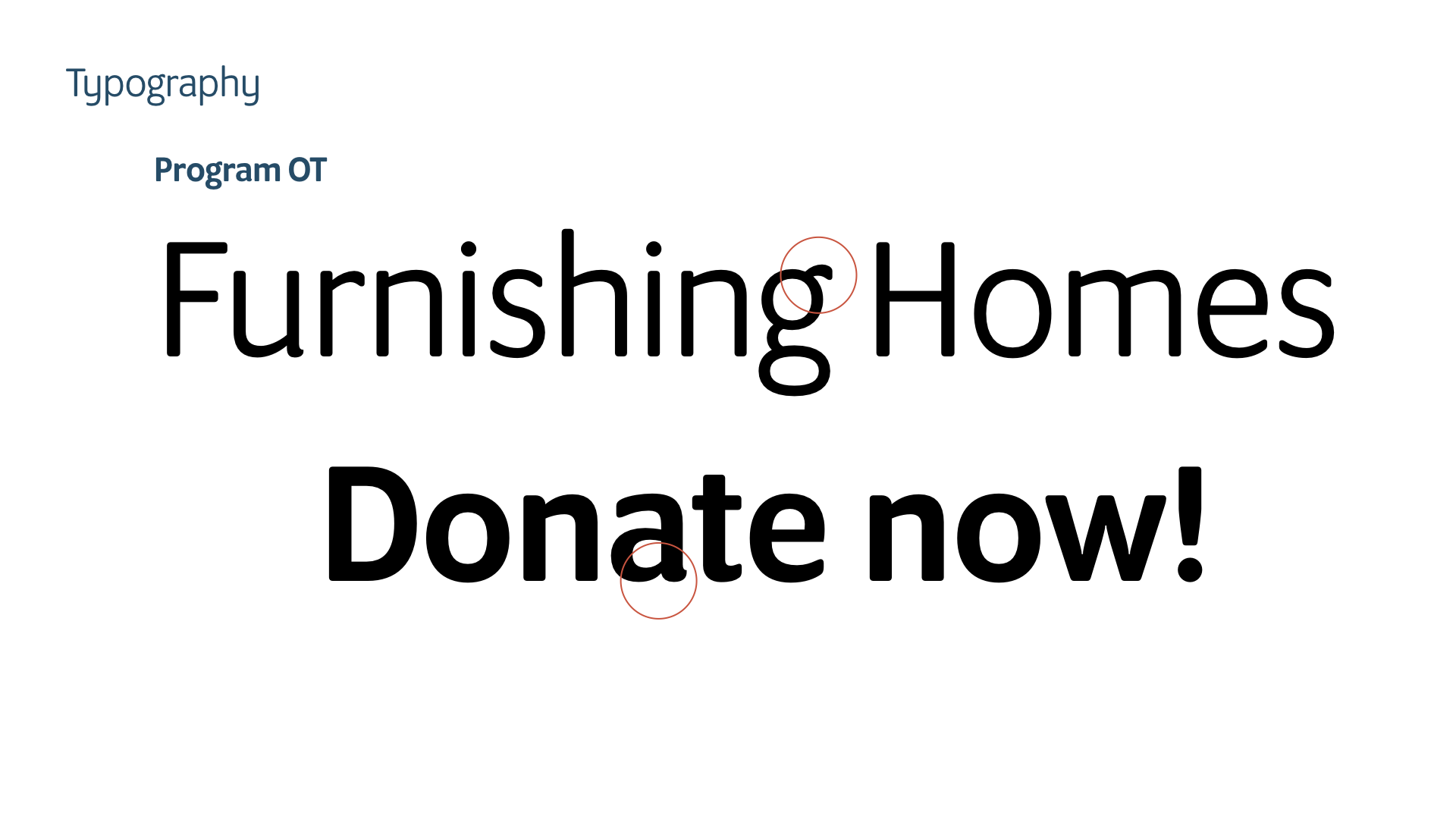
Typography
Program OT, the typeface used in the large text of our primary wordmark, is a humanist sans-serif. Its open apertures and low contrast strokes express a sincere tone, while also mimicking the friendly and approachable visual language of the iconography. P22 Mackinac serves as a nice pairing. With its old style construction, rounded serifs and sloped brackets, this supplementary typeface delivers a sophisticated air while also being upbeat and approachable.


Grid
To build the grid, we began by referencing a floor plan. By using defined zones within a home, we’ve created a grid that suggests the energy of living spaces. Using a standard, nine-column grid, we’ve broken it into three main zones referencing either shared or solitary spaces within a home: The central zone (2) of the grid is working as the focal point, much like the shared spaces of a living room or kitchen. While the header (1) and footer (3) zones function as the solitary spaces to hold the wordmark and secondary information.

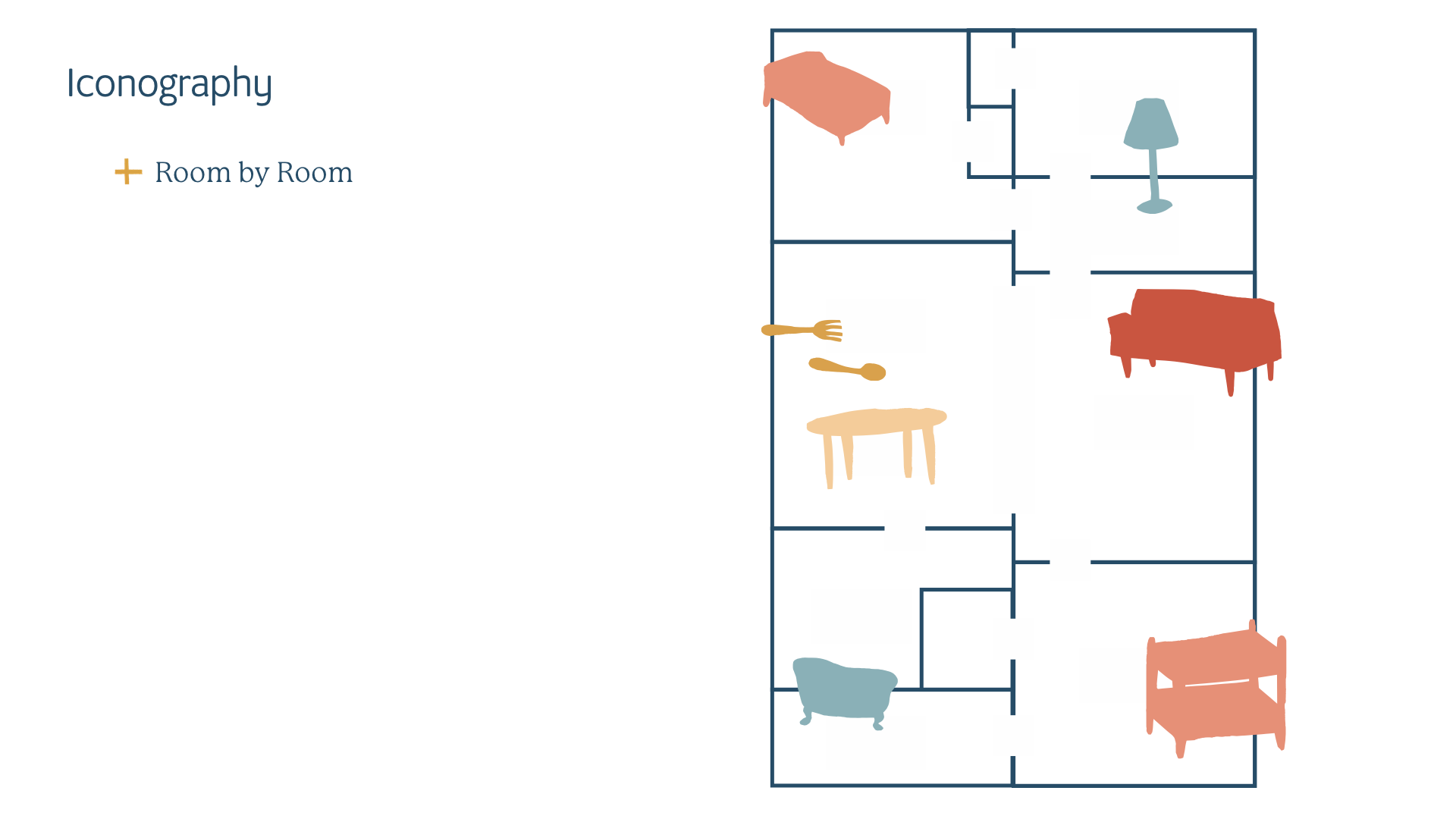
Icons
A set of hand-crafted icons symbolizing the rooms and objects found within a home create small compositions with dynamic interactions throughout the system. Through the use of these icons, Humble’s visual brand can tell the story of who they are and how they inspire others.







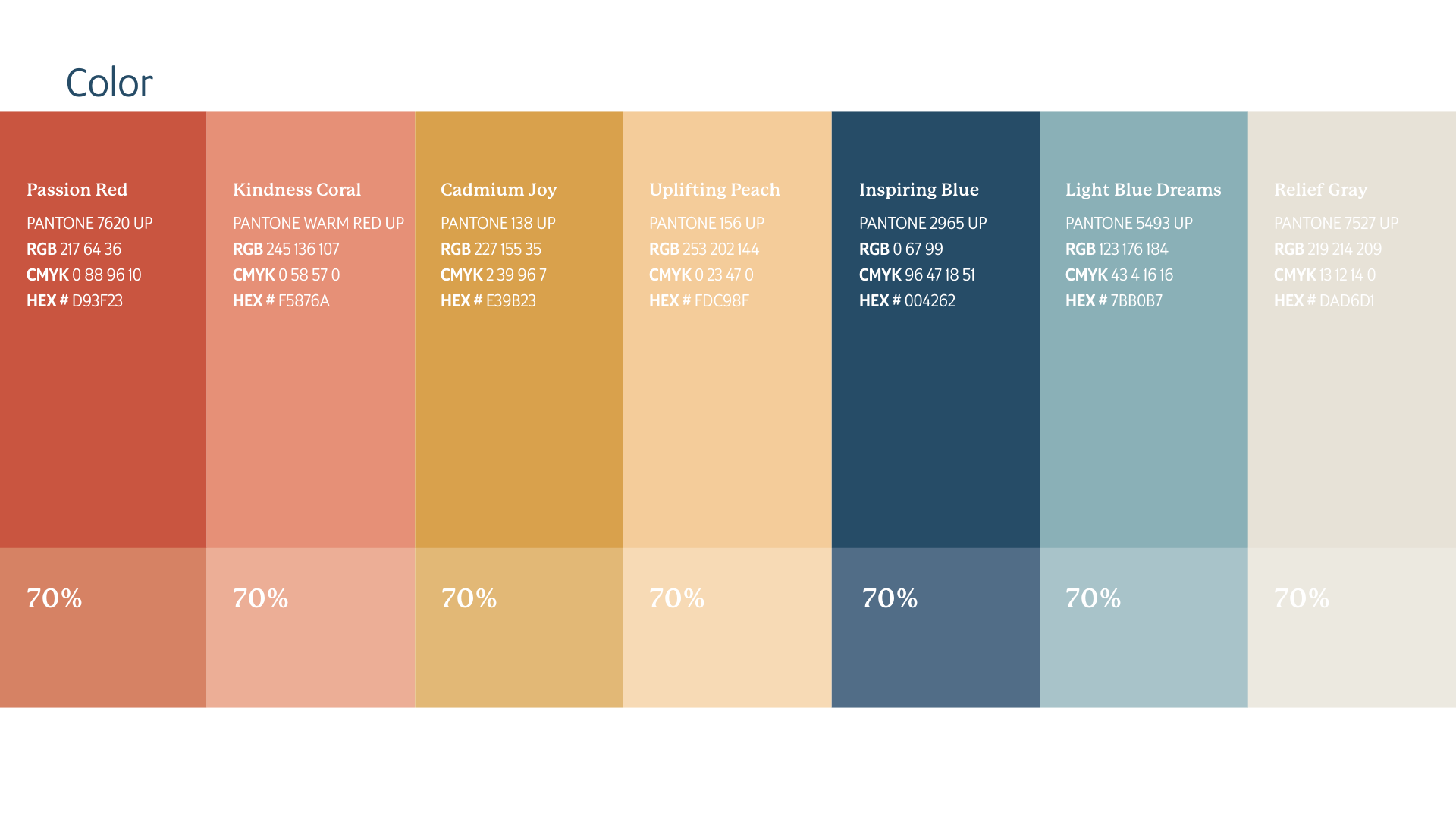
Color
Inspired by Humble’s original brand colors, this soft palette offers a wider range of tonality, improving usability across applications. The energy
of the colors inspire feelings of empowerment,
warmth, and creativity that come with the ownership
of a dignified home.

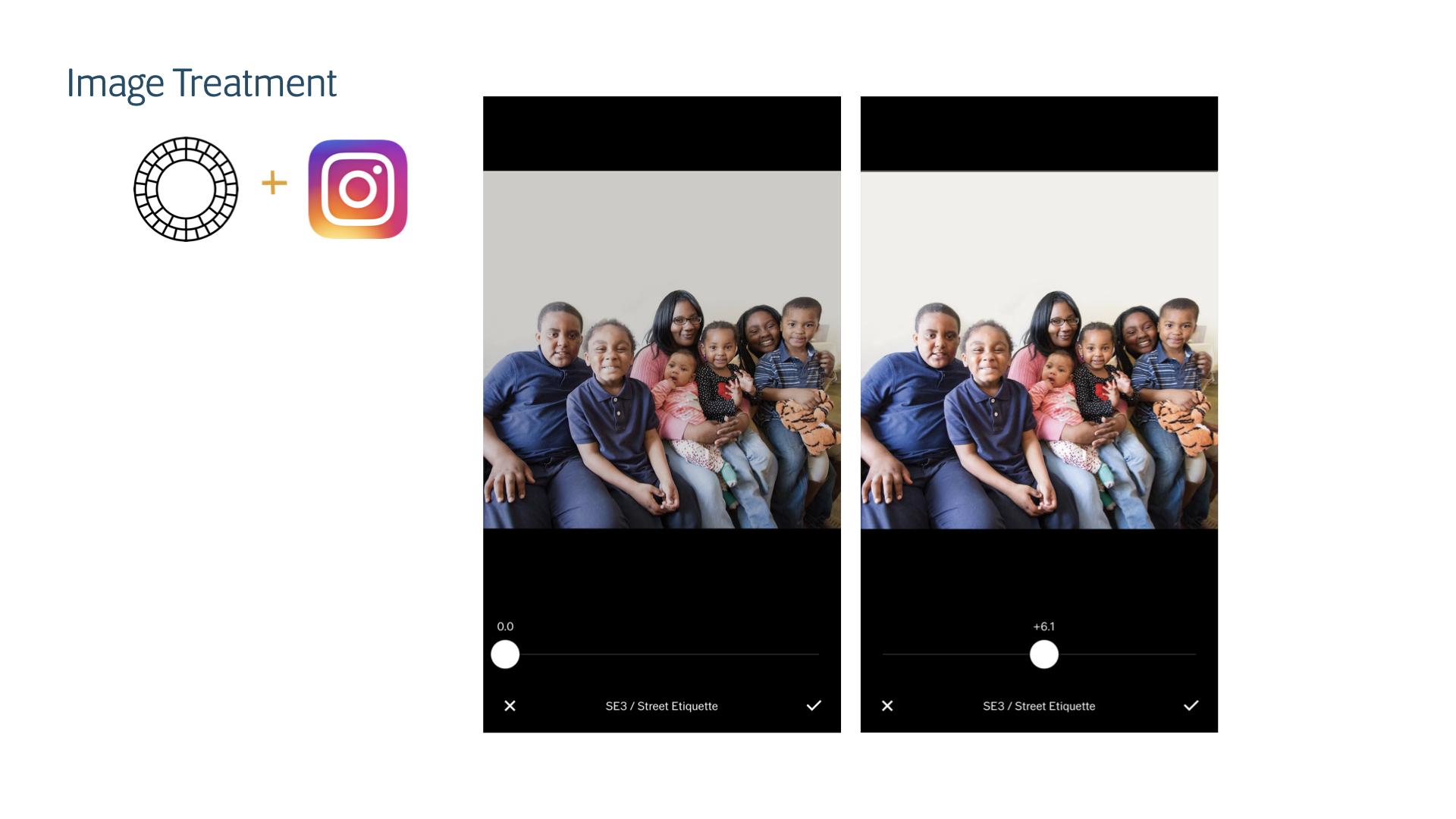
Imagery
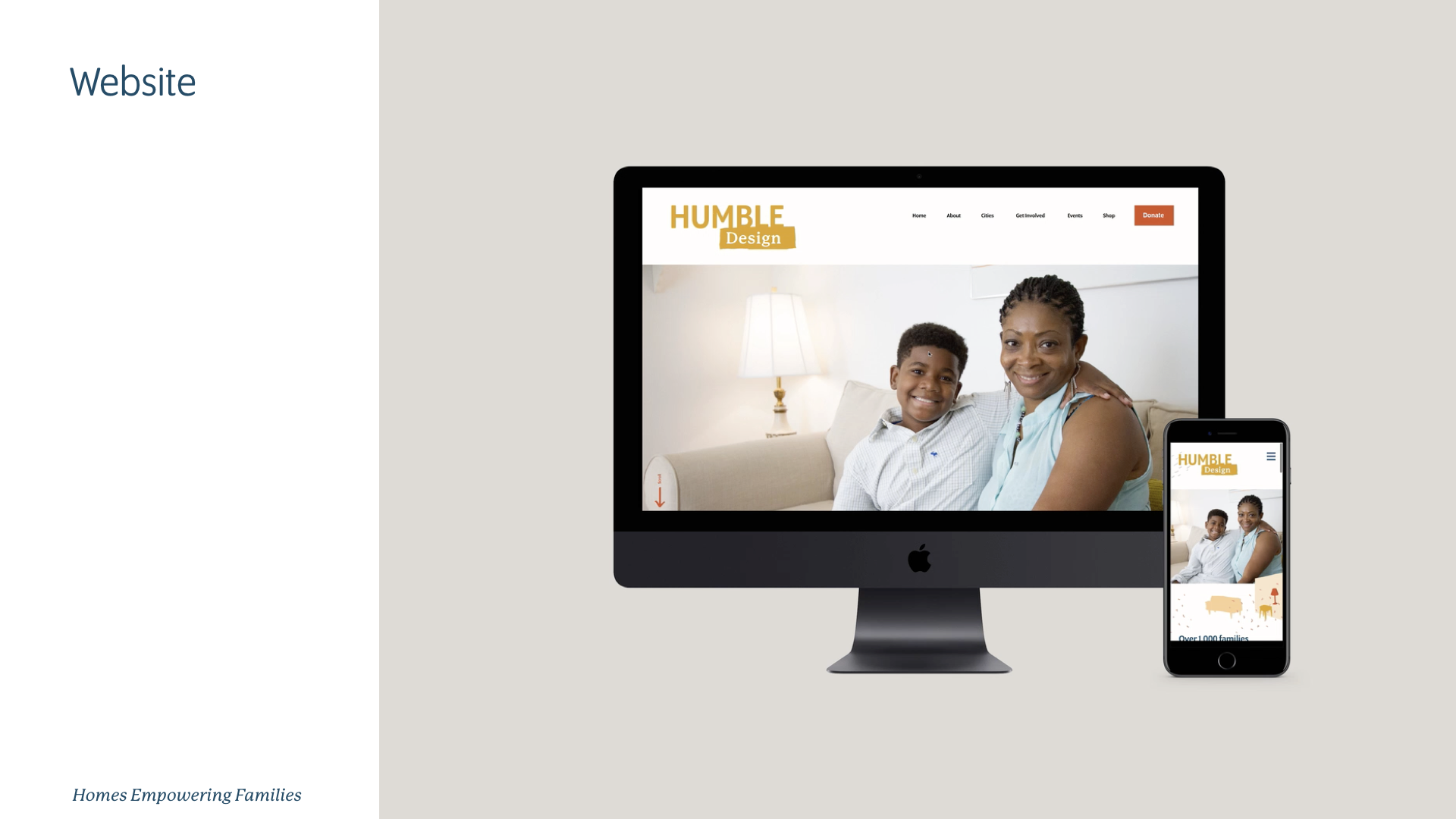
The images that represent Humble Design are bright and clean. The photography remains in full color to honestly represent the people behind the organization. Because Humble has a large network of employees and volunteers across several cities, it’s necessary to keep the editing process for photos, especially for social media, streamlined and simple.

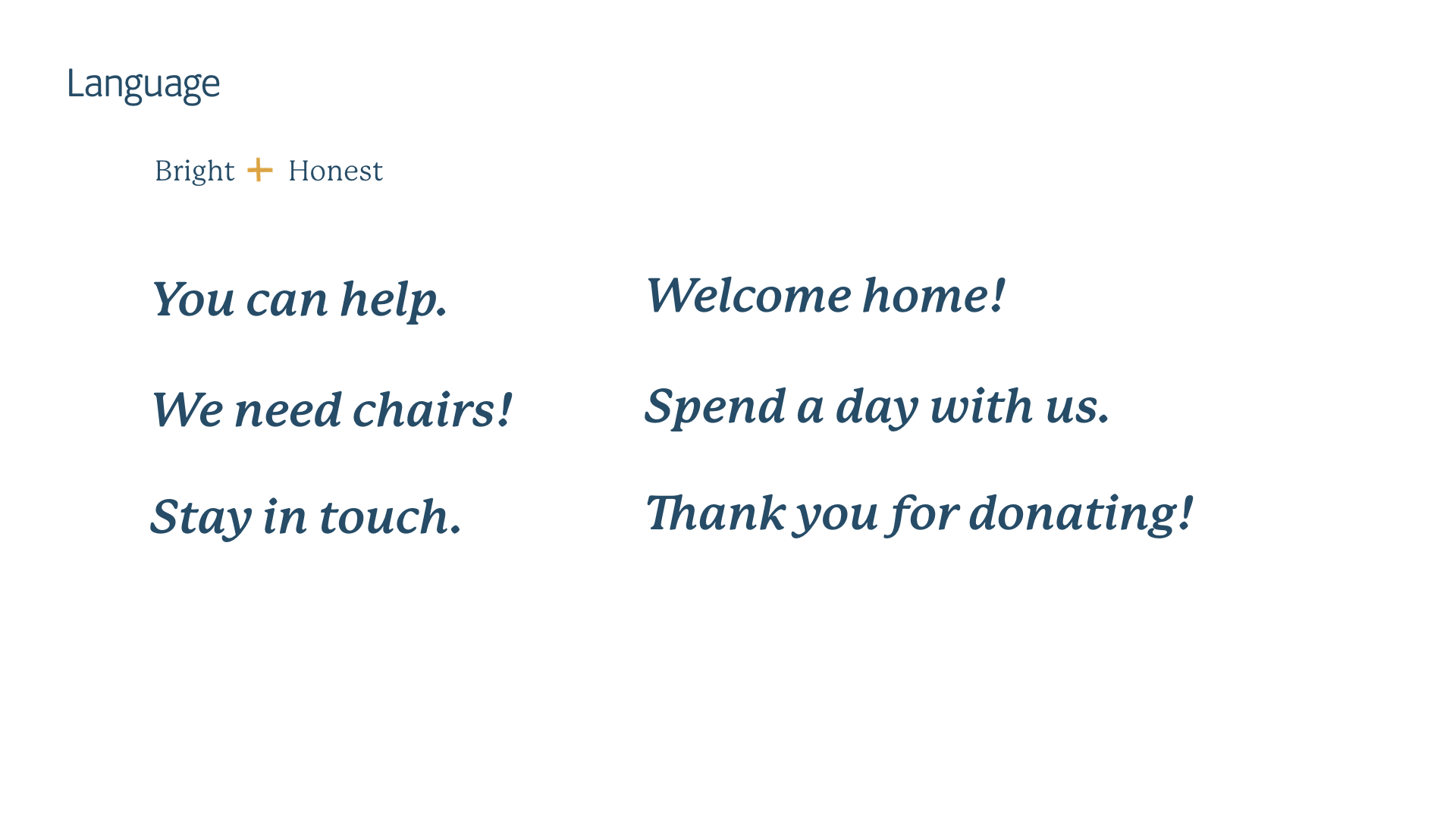
Language
For Humble Design, it is necessary to use language that is authentic to the mission of the brand. This means using vocabulary and phrases that feel approachable while also remaining direct and to the point.

Brand in Motion
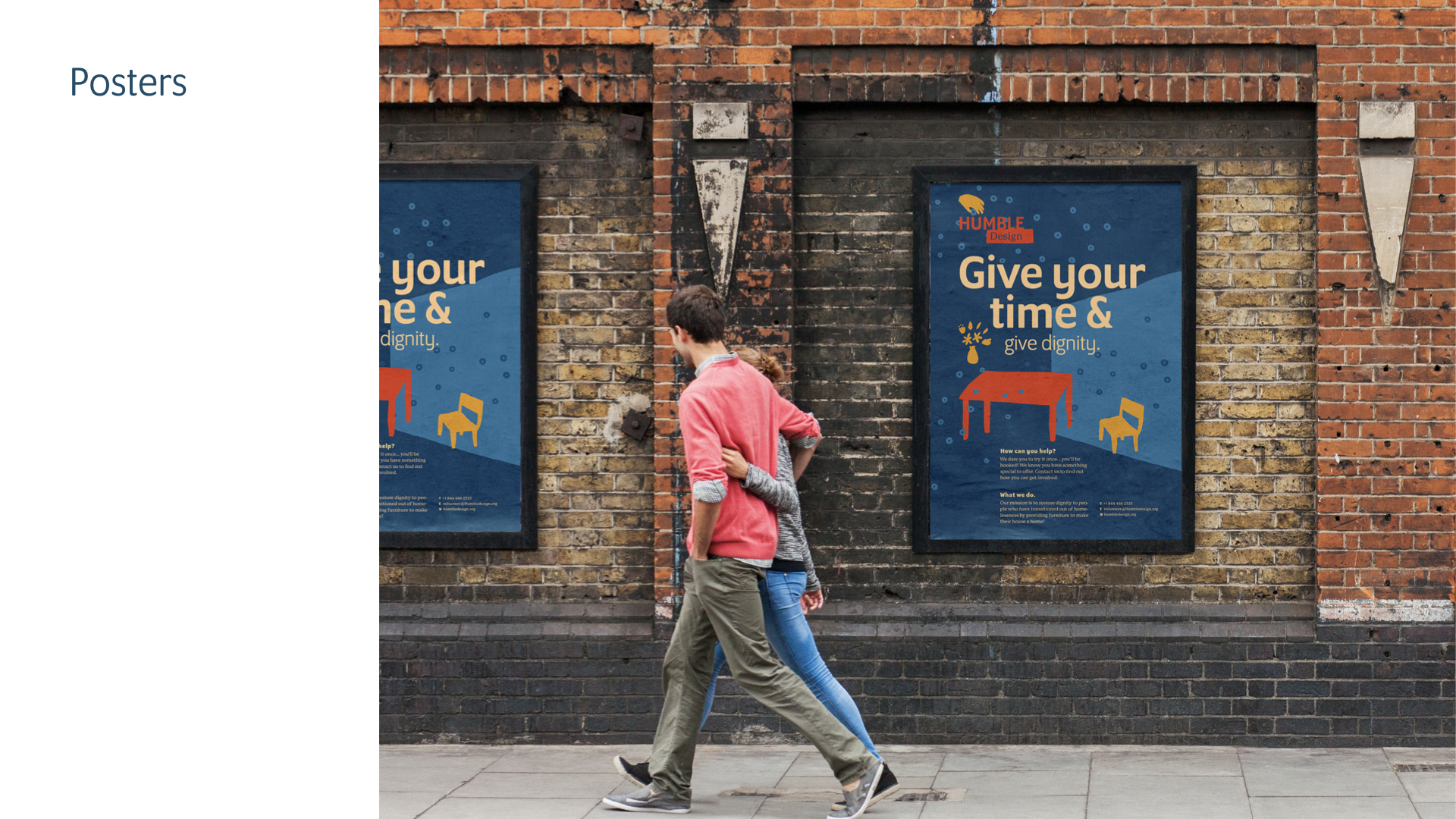
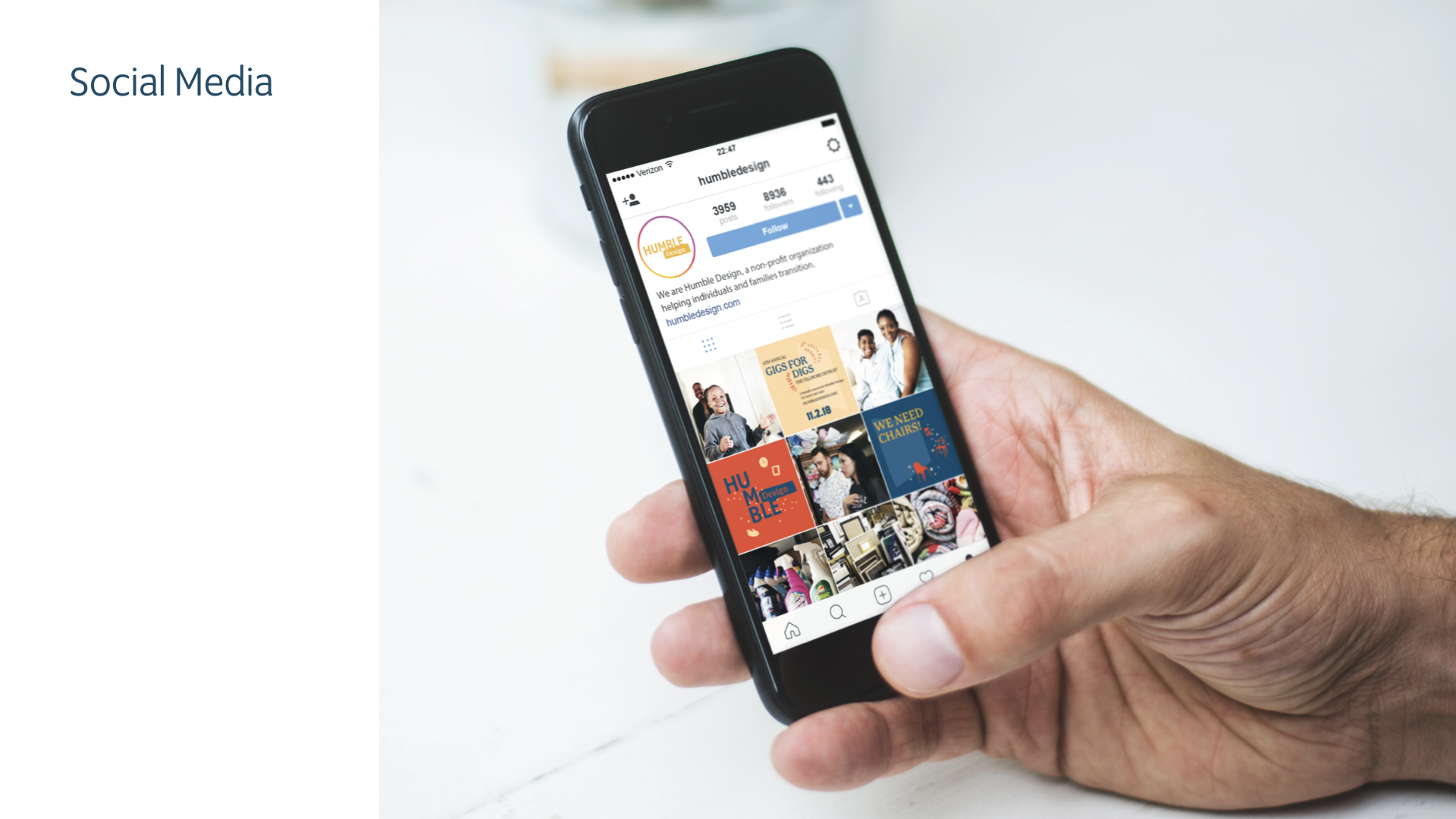
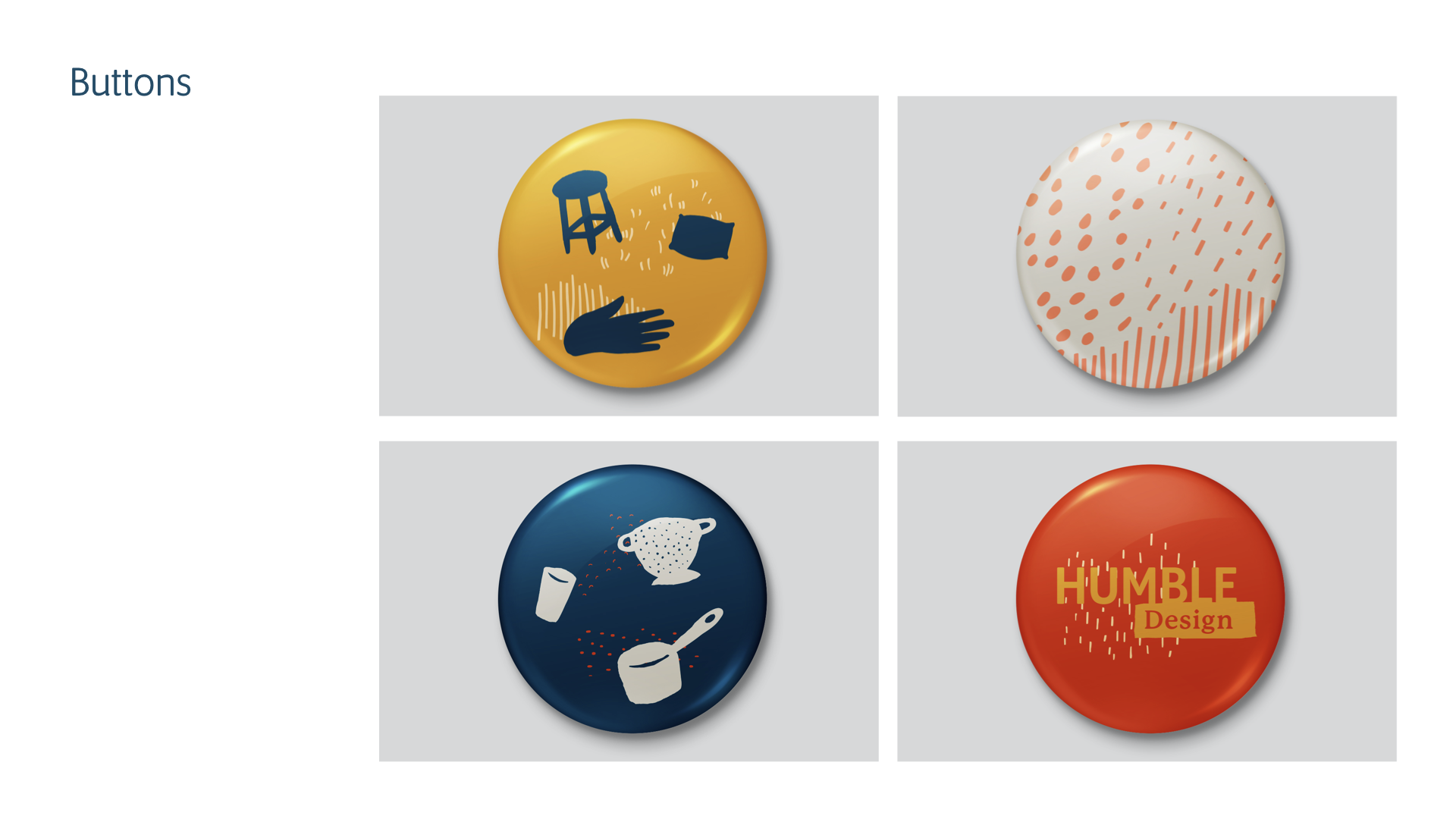
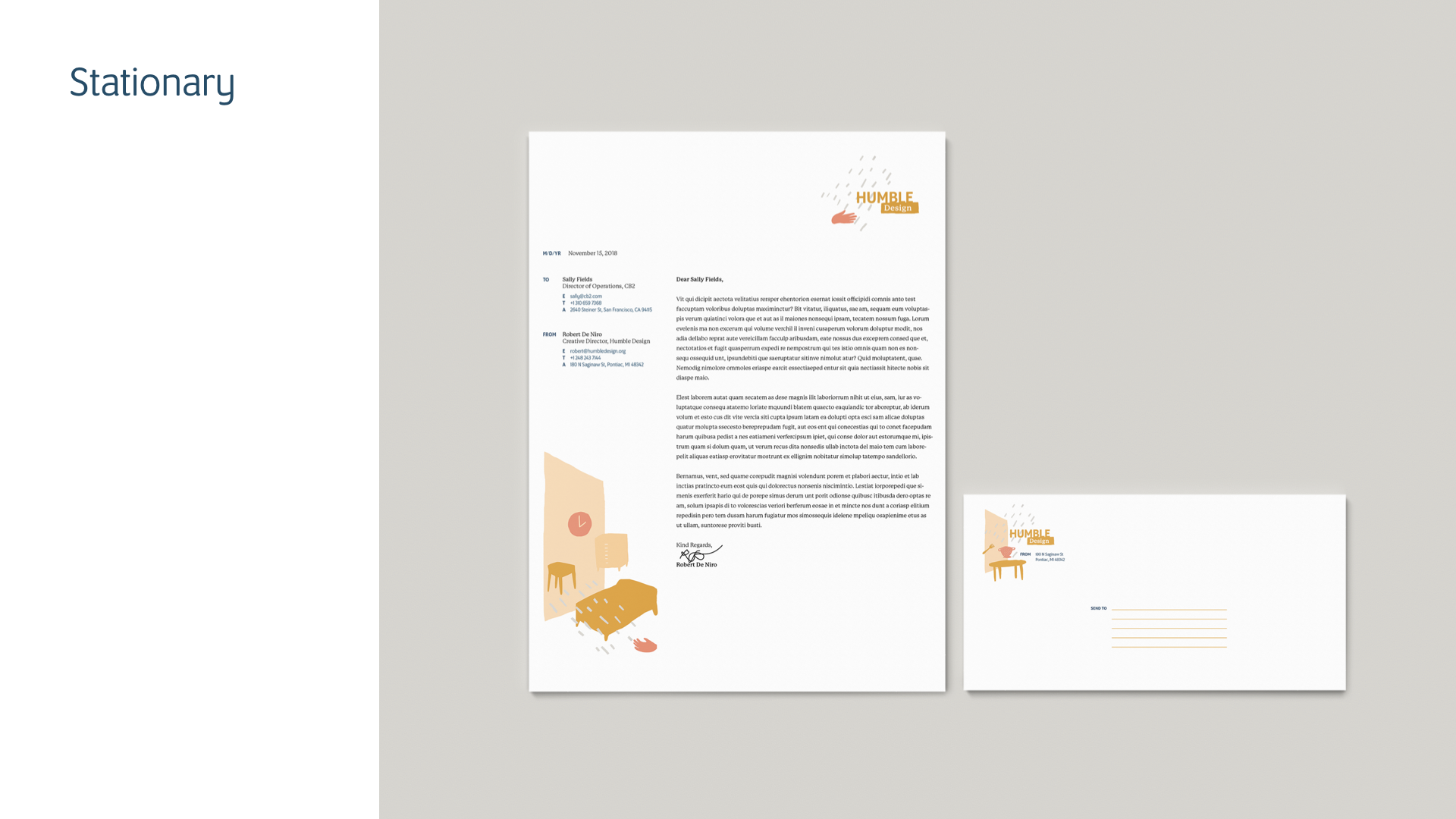
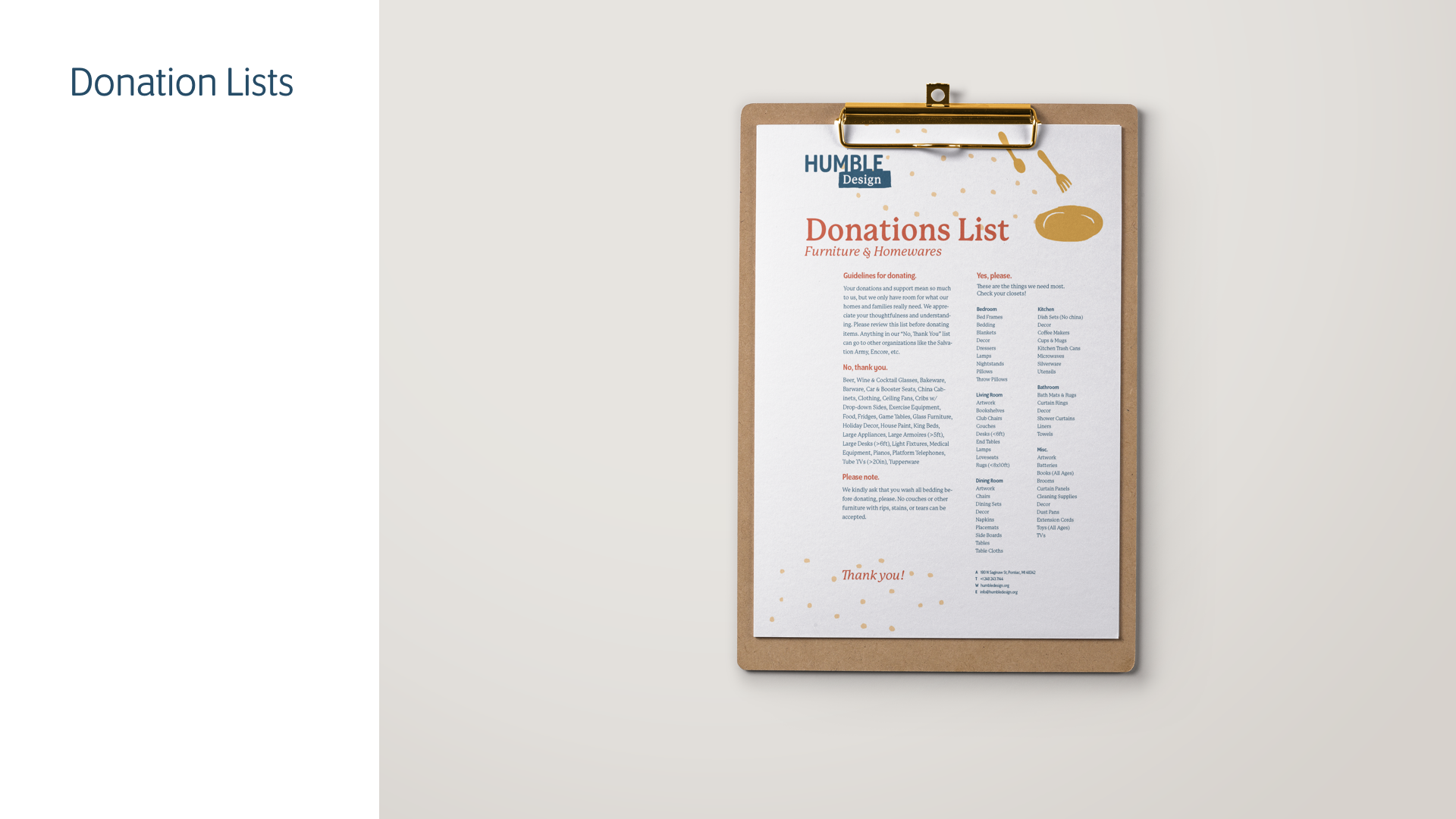
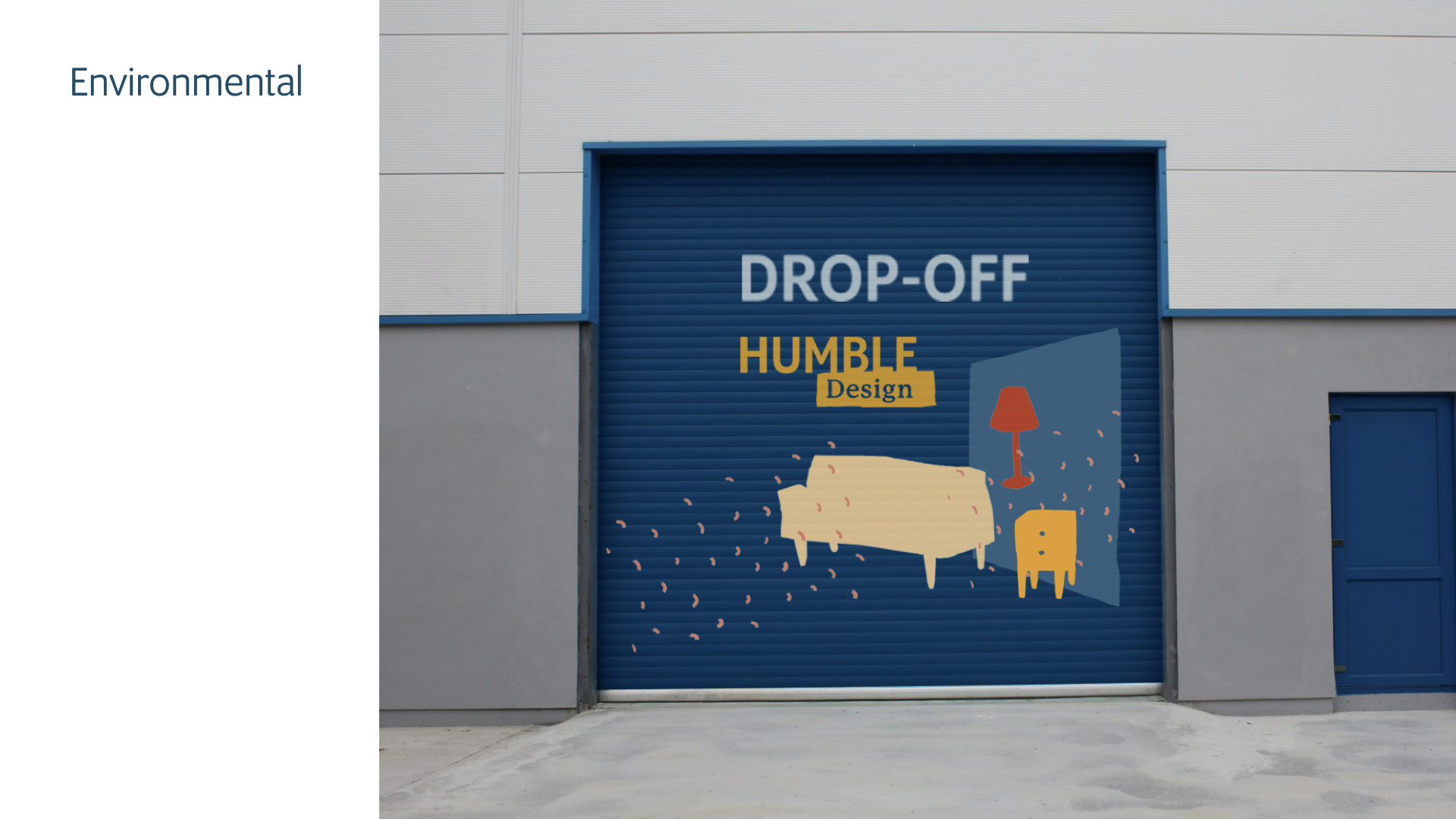
Brand Applications













Copyright [2023] Jess Rogner
Contact me | rognerje [at] gmail [dot] com